Cara mengetahui jumlah klik dengan MyblogLog.
Ada seorang teman yang bertanya pada saya tentang bagaimana cara agar jumlah klik pengunjung di sebuah link bisa ditampilkan, contohnya coba teman-teman Tips Blogger mengarahkan kursor pada banner atau link yang ada pada sidebar blog saya ini. Memang cara tersebut cukup membuat kita bingung, tapi cukup simple kok. Hanya perlu melakukan beberapa langkah dan beres deh.
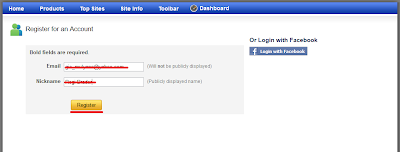
Ok bagaimana caranya untuk menampilkan jumlah klik tersebut?. Yang pertama tentunya kamu harus mempunyai account mybloglog terlebih dahulu. Apabila sudah silahkan pilih bagian add website (ada di sidebar kiri mybloglog), klik link tersebut kemudian masukkan data-data dari blog yang kamu miliki. Ingat jangan salah ketika memasukkan data-data yang ada. Apabila sudah, silahkan ikuti langkah-langkah selanjutnya di bawah ini...
Apabila sudah melakukan langkah-langkah diatas, lanjutkan dengan langkah-langkah ini....
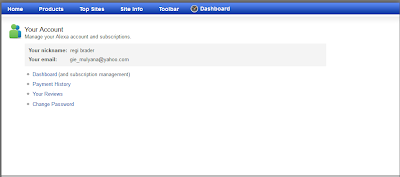
- Kembali ke halaman akun anda di mybloglog
- Pilih blog yang sudah kita submit tadi (lihat di sidebar sebelah kiri), klik "setting".
- Apabila kamu sudah mengklik Setting, maka kamu akan di arahkan ke halaman setting,,,disana kamu akan melihat kode yang harus dipasang pada blog. Lihat pada bagian paling bawah.
- Pada kode tersebut pada html blog kamu (halaman template sebelum
- Apabila sudah memasang kode tersebut, kembali lihat halaman setting. Disana kamu akan melihat bagian "ClickTagging", nah itulah yang harus kita setting. Centang atau pilih bagian/gambar pertama.
kemudian klik "save profile change", selesai...selamat mencoba.
Ada seorang teman yang bertanya pada saya tentang bagaimana cara agar jumlah klik pengunjung di sebuah link bisa ditampilkan, contohnya coba teman-teman Tips Blogger mengarahkan kursor pada banner atau link yang ada pada sidebar blog saya ini. Memang cara tersebut cukup membuat kita bingung, tapi cukup simple kok. Hanya perlu melakukan beberapa langkah dan beres deh.
Ok bagaimana caranya untuk menampilkan jumlah klik tersebut?. Yang pertama tentunya kamu harus mempunyai account mybloglog terlebih dahulu. Apabila sudah silahkan pilih bagian add website (ada di sidebar kiri mybloglog), klik link tersebut kemudian masukkan data-data dari blog yang kamu miliki. Ingat jangan salah ketika memasukkan data-data yang ada. Apabila sudah, silahkan ikuti langkah-langkah selanjutnya di bawah ini...
Apabila sudah melakukan langkah-langkah diatas, lanjutkan dengan langkah-langkah ini....
- Kembali ke halaman akun anda di mybloglog
- Pilih blog yang sudah kita submit tadi (lihat di sidebar sebelah kiri), klik "setting".
- Apabila kamu sudah mengklik Setting, maka kamu akan di arahkan ke halaman setting,,,disana kamu akan melihat kode yang harus dipasang pada blog. Lihat pada bagian paling bawah.
- Pada kode tersebut pada html blog kamu (halaman template sebelum
</body> )- Apabila sudah memasang kode tersebut, kembali lihat halaman setting. Disana kamu akan melihat bagian "ClickTagging", nah itulah yang harus kita setting. Centang atau pilih bagian/gambar pertama.
kemudian klik "save profile change", selesai...selamat mencoba.






 Cara Meningkatkan Trafik Blog Atau Website, mencari uang di internet atau memasarkan produk di internet tentunya akan sangat berkaitan dengan trafik website atau blog yang kita miliki. Semakin tinggi trafik website atau blog yang kita miliki maka akan semakin terbuka pula peluang yang lebih besar untuk mendapatkan apa yang kita targetkan.
Cara Meningkatkan Trafik Blog Atau Website, mencari uang di internet atau memasarkan produk di internet tentunya akan sangat berkaitan dengan trafik website atau blog yang kita miliki. Semakin tinggi trafik website atau blog yang kita miliki maka akan semakin terbuka pula peluang yang lebih besar untuk mendapatkan apa yang kita targetkan. Penyebab Seorang Blogger Tidak Sukses, Blogger, itulah sebutan bagi mereka yang memiliki sebuah website atau blog dan kemudian merawat website atau blog tersebut untuk kepentingannya. Ada 2 golongan dalam blogger, yaitu golongan idealis dan juga golongan matrealis. Golongan idealis adalah mereka yang memanfaatkan blog hanya untuk mengisi hari-harinya dan bertujuan agar orang lain membaca tulisannya. Sedangkan golongan matrealis adalah mereka yang memanfaatkan blog untuk mencari uang atau pengasilan tambahan. Nah kamu termasuk golongan yang mana? hehe...
Penyebab Seorang Blogger Tidak Sukses, Blogger, itulah sebutan bagi mereka yang memiliki sebuah website atau blog dan kemudian merawat website atau blog tersebut untuk kepentingannya. Ada 2 golongan dalam blogger, yaitu golongan idealis dan juga golongan matrealis. Golongan idealis adalah mereka yang memanfaatkan blog hanya untuk mengisi hari-harinya dan bertujuan agar orang lain membaca tulisannya. Sedangkan golongan matrealis adalah mereka yang memanfaatkan blog untuk mencari uang atau pengasilan tambahan. Nah kamu termasuk golongan yang mana? hehe...




 Sebelum kita memulai untuk membahas bagaimana memasang atau mengganti templet (template: Ingg) di
Sebelum kita memulai untuk membahas bagaimana memasang atau mengganti templet (template: Ingg) di